Appearance
How to set up the Carousel Pictures on the Online Store
This guide provides step-by-step instructions on how to set up the pictures for the online store website provided by DispenseFirst.
Configuring Carousel Pictures for Your Store
Follow these steps to configure carousel pictures for your store:
Navigate to Store Settings: Go to your store's settings panel.
Select Your Store: Choose the specific store you want to configure the carousel pictures for.
Expand the "Online Store - Carousel" Section: In the store settings, locate the "Online Store - Carousel" section and expand it.
Add a Carousel Entry: Click the "Add" button to add a new carousel entry.
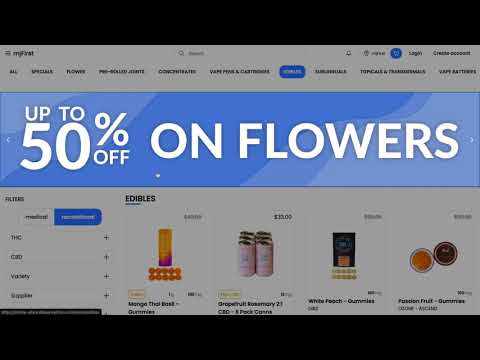
Upload Images and Set Links: For each carousel entry, you have the option to upload both a desktop-sized image and a mobile-sized image. Additionally, you can specify a link that will direct users to a specific page when they click on the respective image.
Now you're ready to create and manage carousel pictures for your store's online display.
Video Tutorial
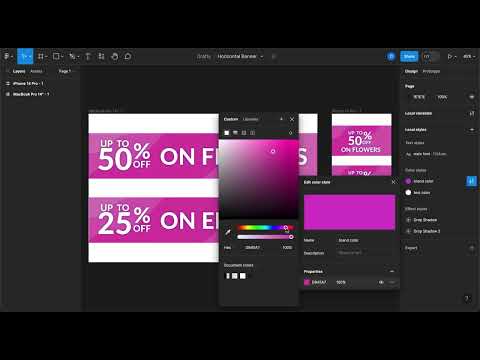
How to Generate Banners
Use this Figma template to generate the banners that you need.
 DispenseFirst Docs
DispenseFirst Docs